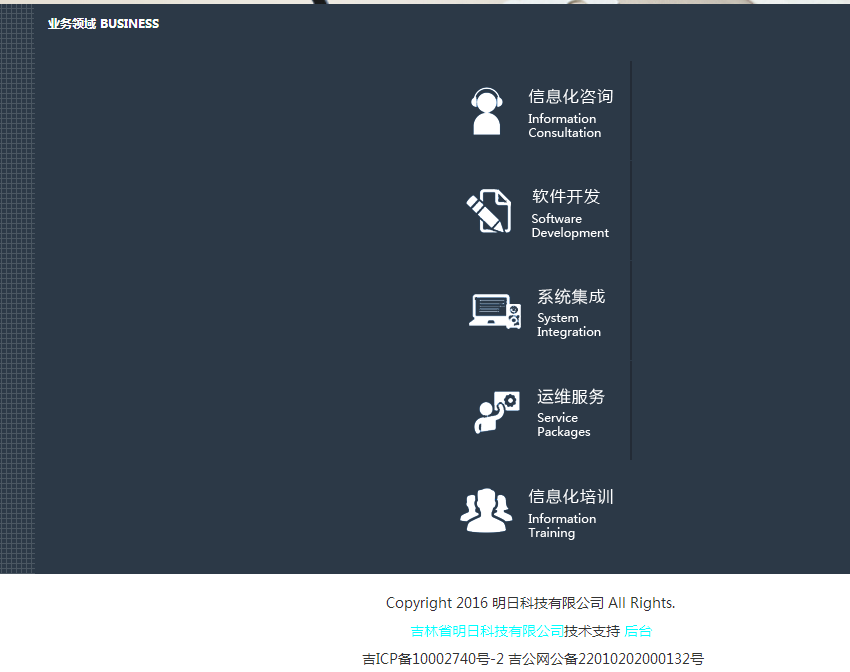
1.4.8设计底部功能栏效果不一样
发表在JavaWeb图书答疑
2018-12-18
《JavaWeb项目开发实战入门》第1章 企业门户网 48页-49页
是否精华
是
否
版块置顶:
是
否
<!-- 底部功能栏代码开始 --> <div class="main_bg"> <div class="business">业务领域 BUSINESS</div> <div class="wrap w_72"> <div class="grids_1_of_3"> <div class="grids_1_of_3 images_1_of_3"> <img src="img/pic1.png" alt="pull"> </div> <div class="grids_1_of_3 images_1_of_3"> <img src="img/pic2.png" alt=""> </div> <div class="grids_1_of_3 images_1_of_3"> <img src="img/pic3.png"alt=""> </div> <div class="grids_1_of_3 images_1_of_3"> <img src="img/pic4.png"alt=""> </div> <div class="grids_1_of_3 images_1_of_3" style="background: none"> <img src="img/pic5.png"alt=""> </div> <div class="clear"></div> </div> </div> </div> <!-- 底部功能栏代码结束 -->



 购物车
购物车
 发表新帖
发表新帖 立即签到
立即签到










