首页上一页 1 下一页尾页 5 条记录 1/1页
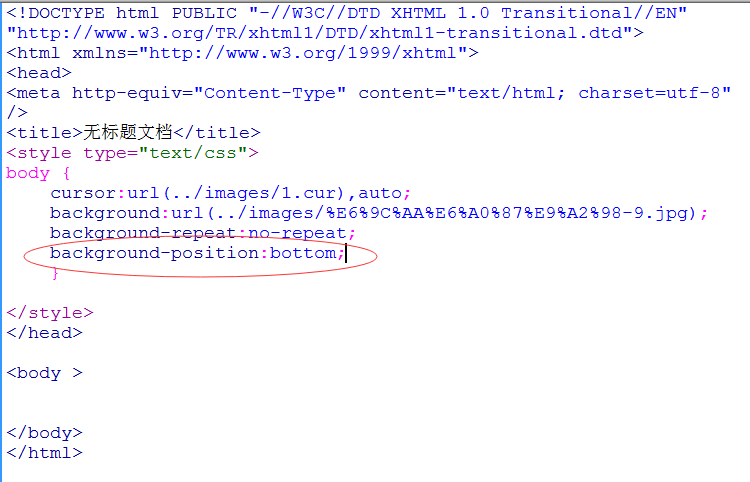
background-position
发表在HTML/CSS答疑区
2017-06-04
是否精华
是
否
版块置顶:
是
否
设置时间:
非永久
永久
起始时间:
结束时间:
是否扣分:
是
否


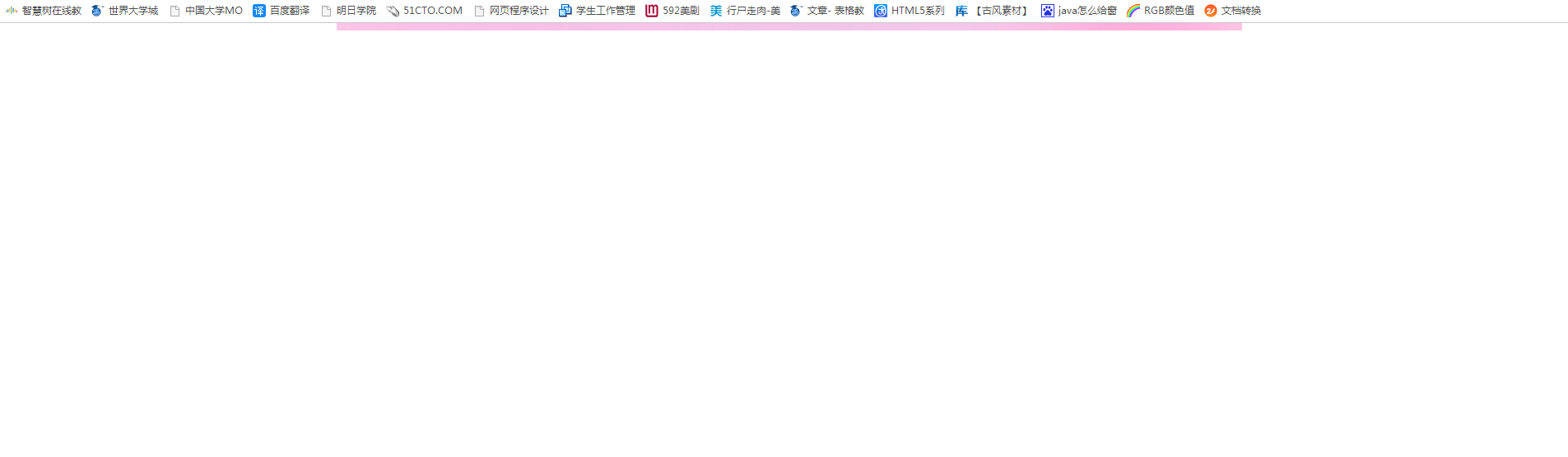
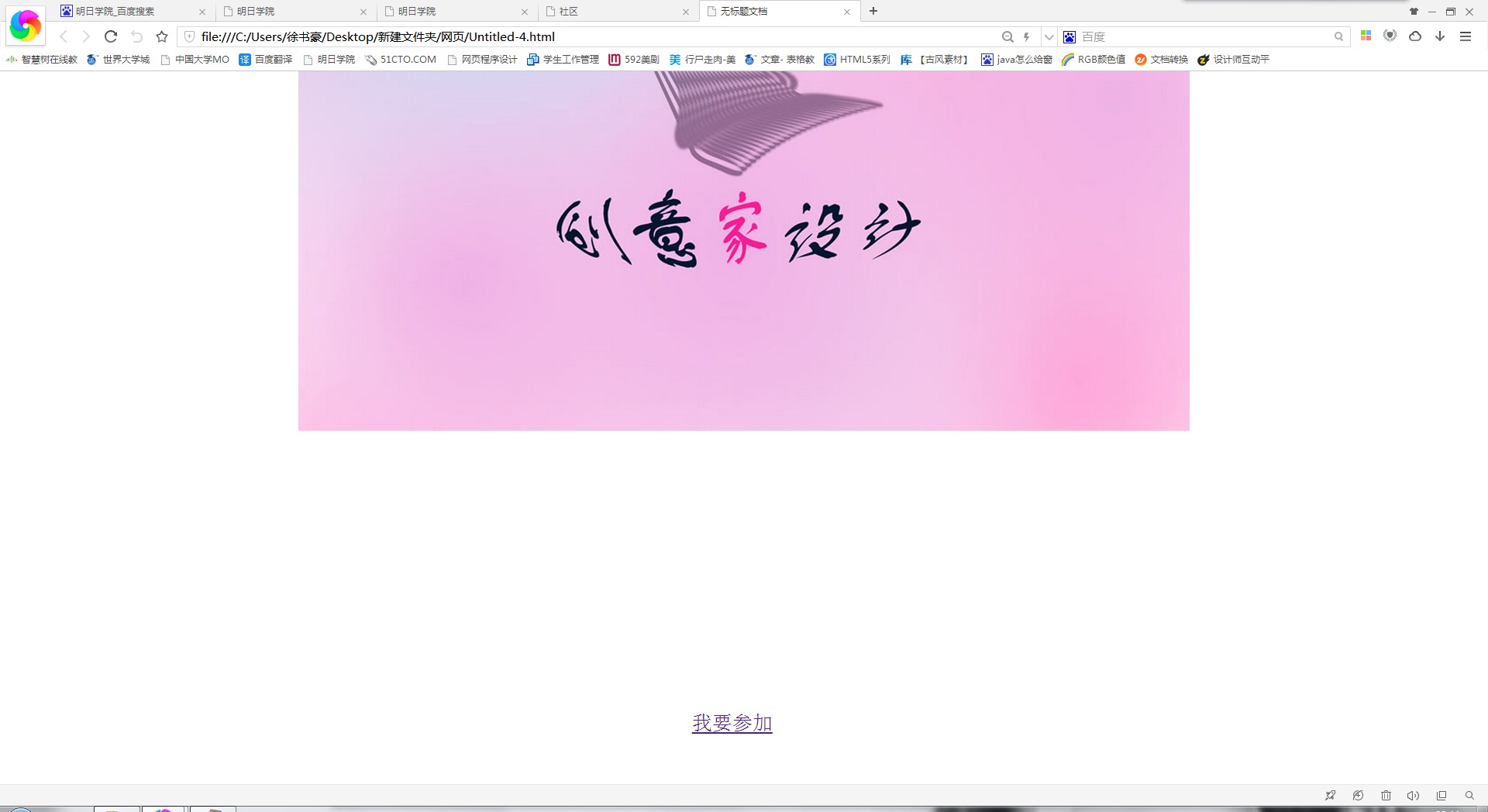
如图,为什么会显示成这样?即使我将其设置为center,也不会完全显示,只有设置为top才会。
精彩评论 5


 购物车
购物车
 发表新帖
发表新帖 立即签到
立即签到



 已解决
已解决










