
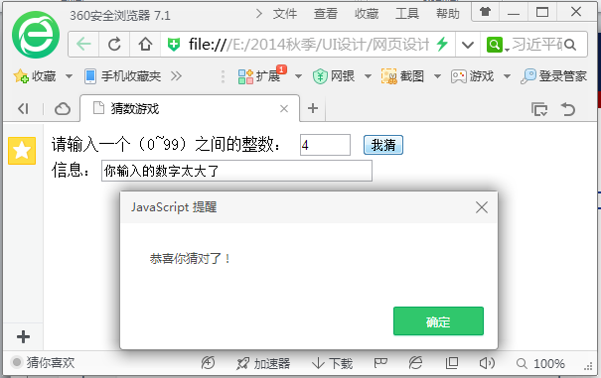
用if语句制作一个如图的猜数字小游戏,求怎样能够获取输入文本框的数值并付给一个变量再去比较大小再把输出的值输出到第二个文本框。
// function run()
{
var numa=document.getElementsByName("num1").value;
}
//
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<script src="hanshu1.js"></script>
</head>
<body>
<script type="text/javascript" >
var num=34;
var anniu;
var num2;
document.write("请输入一个(0~99)之间的整数:");
document.write("<input type='text' name='num1' size='5'/>");
document.write("<input type='button' name='anniu' value='我猜' onclick='run()'/>");
document.write("<br>");
document.write("信息:");
document.write("<input type='text' name='num2' size='20'/>");
if(numa>num)
document.getElementsByName("num2").value="你输入的值大了";
else if(numa<num)
document.getElementsByName("num2").value="你输入的值小了";
else if(numa==num)
alert("恭喜你猜对了!");
</script>
</body>
</html>
求大神看看哪里出了问题


 购物车
购物车
 发表新帖
发表新帖 立即签到
立即签到


 已解决
已解决











